Posted by : Aditya Indra Lesmana
Sabtu, 27 Juni 2015

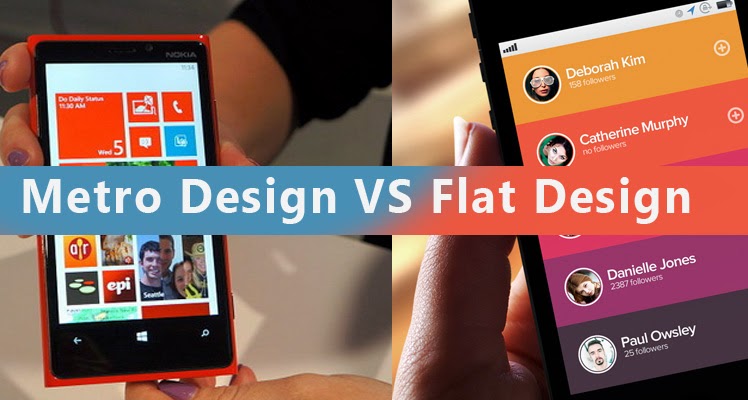
Setiap Desainer mempunyai gaya kreasi Desain masing-masing. Namun, pada akhir-akhir ini banyak ditemui Desainer yang menggunakan Gaya flat dan Metro sebagai acuan. Flat Design dan Metro Design sangat berbeda. Banyak orang yang menyebutnya sama tapi sebenarnya itu adalah design dengan konsep yang sangat berbeda. Berikut di antara perbedaan Metro Design dan Flat Design :
Flat Design
Dasar dari desain ini adalah menghilangkan karakter gaya yang membuat mereka seolah-olrah tampak mengambang di halaman. Secara mudahnya ini berarti menghilangkan karakter gaya seperti bayangan, gradien, tekstur dan karakter lain dari desain yang digunakan untuk membuat elemen seolah-olah menjadi tiga dimensi.
   |
| Poster bergaya Swiss Design |
Flat design berasal dari terapan Swiss Design yang diperkenalkan antara tahun 1940 sampai 1950-an di Swiss. Fokus dari desain Swiss adalah pada penggunaan grid, tipografi sans-serif, hirarki konten yang bersih dan tata letak. Selama era 40 sampai 50-an, desain Swiss mengkombinasikan sebuah foto yang besar namun ditampilkan secara sederhana dengan tipografi minim.
Seiring berkembangnya jaman Desain ini mulai dikembangkan sampai pada akhirnya pada tanun 1980-an Flat Design mulai muncul.
Flat Design pada kala itu sangat sederhana sekali tidak ada variasi sama sekali. Namun sekarang, berbalik 180 derajat bahwa design flat sekarang kembali dikembangkan dengan cara-cara baru dan kreatif untuk merancang design yang lebih baik. Sekarang design flat ini sudah menjamur di kalangan web design bahkan sering di temui di desain pada aplikasi mobile. Seperti Google dengan Flat Design yang telah diterapkan pada beberapa fitur Google selama ini.
   |
| Poster bergaya Flat design minimalis pada era 80-an |
Di era sekarang, flat design bukan meruapakan design yang sangat membosankan. Meskipun sekarang masih banyak desainer berpikir bahwa mereka harus menambahkan desain yang ramai dengan banyak hiasan di situsnya maupun di desainnya agar terlihat menarik. Ideologi seperti itu sekarang sudah tidak berlaku. Sekarang eranya dimana desain digital itu bersifat simple namun menarik.
Tehnik Flat Design

Flat Design sangat bermain dengan warna. Peran warna dalam flat design ini sangat penting sekali. Dengan memilih warna yang pas dengan tema yang digunakan dalam desain sangat membantu sekali dalam membentuk flat design yang indah dan terlihat cantik. Salah satu efektifitas dalam merancang Flat Design adalah penggunaan logo yang simple dengan 1 warna dan penerapannya pun antara konten dan logo desain harus sesuai konsep baik warna maupun bentuk. Untuk masalah konten dalam design ini mempunyai konten yang simple dengan desain yang simple dan tidak ramai. Namun penggunaan typografi dengan flat design ini sangat penting. Dengan menghindariwarna-warna hitam dan putih sebagai bawaan adalah syarat penting dalam Flat Design. Teknik flat design ini adalah tehnik desain yang sangat minimalis.
Elemen UI dan Ikon yang sederhana


Elemen ikon dari flat design ini harus dirancang sesederhana mungkin. Sederhana tapi mengena, itulah yang harus diterapkan dalam UI dan ikon flat design. Menggunakan ikon dengan bentuk yang over(berlebihan) sangat tidak efektif. Karena memang Flat Design sendiri merupakan desain yang simple. Sehingga elemen dan ikonnya pun harus juga menerapkan simplenya design flat
Beberapa contoh Flat Design





Metro Design

Metro UI merupakan istilah bahasa baru yang dikenal setelah meluncurnya system operasi Windows 8. Hampir semua orang mengenal istilah ini karena kemunculannya bersamaan Windows 8. Desain Metro ini yang tidak ditemukan pada versi Windows 7 ini mempunyai daya ketertarikan yang luar biasa. Dengan desain UI modern dan typografi yang menakjubkan yang belum pernah ditemui sebelumnya.
Fokus utama dalam Metro Design adalah meningkatkan penggunaan pembaca dan pengamat dengan menampilkan desain yang rapi dan lebih menarik. metro design lebih mengandalkan banyaknya grid layout yang simple dan pengunaan typografi sans-serif. Metro tidak hanya fokus pada gambar dan bentuk yang mencolok saja, tetapi juga focus pada penggunaan konten bahkan focus dengan keperluan navigasi juga. Metro UI termasuk design yang sukses hingga dia memikat jutaan orang di dunia ini yang telah menggunakan design dengan konsep metro.
Metro datang dengan desain yang sangat menarik, simple dan indah dengan efektifitas kesederhanaan yang colourful. Metro ini merupakan design yang sangat cocok diterapkan di semua perangkat device baik itu PC, laptop, layar sentuh, tablet dan smartphone.
Ikon Metro Design
Berbeda dengan Flat Design, ikon pada metro design lebih terkesan minimalis dan didonimasi warna putih. Hal ini membuat ikon terlihat singkron dengan tampilan metro design itu sendiri.
Tipografi Metro Design


Metro Ui adalah desain yang indah yang sangat menguatkan pada pengunaan typografi. Typografi dalam metro ui ini sangat penting sekali. Metro ui mempunyai konten dengan konteks yang singkat namun mudah untuk dipahami. Kesederhanaan typografi ini mampu dibaca dan dimengerti dalam beberapa detik saja.
Contoh Metro Design









Dari keterangan di atas dapat disimpulkan bahwa kedua desain tersebut dapat diterapkan lebih baik pada masing-masing penggunaannya. yaitu untuk Flat Design lebih cocok jika diterapkan pada desain web ataupun dekstop, dan untuk Metro Design lebih sesuai diterapkan pada penggunaan App, Smartphone, dan semua perangkat layar sentuh. Namun, tidak menutup kemungkinan digunakan untuk desain web juga. intinya sesuai dengan selera sang desainer untuk mengaplikasikan kedalam bentuk apapun, baik itu desain, web, App, Smartphone maupun yang lain.
Sumber: JagoDesign
- Blog Indra-kun
- Design Informasi Web Design Windows
- Perbedaan Metro Design dengan Flat Design















.png)
.png)